Loader Script
Learn about the Sentry JavaScript Loader Script
The Loader Script is the easiest way to initialize the Sentry SDK. The Loader Script also automatically keeps your Sentry SDK up to date and offers configuration for different Sentry features.
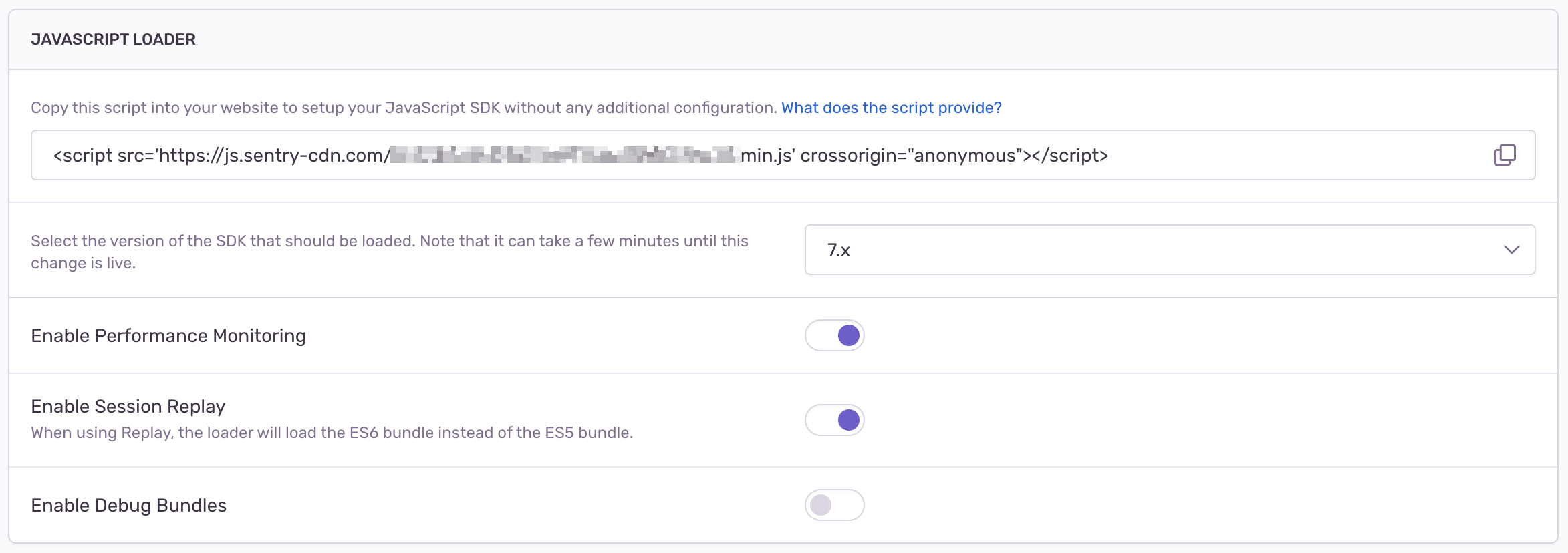
To use the loader, go in the Sentry UI to Settings > Projects > (select project) > Client Keys (DSN), and then press the "Configure" button. Copy the script tag from the "JavaScript Loader" section and include it as the first script on your page. By including it first, you allow it to catch and buffer events from any subsequent scripts, while still ensuring the full SDK doesn't load until after everything else has run.
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>
By default, Performance Monitoring and Session Replay are enabled.
To have correct stack traces for minified asset files when using the Loader Script, you will have to either host your Source Maps publicly or upload them to Sentry.
The loader has a few configuration options:
- What version of the SDK to load
- Using Performance Monitoring
- Using Session Replay
- Showing debug logs
To configure the version, use the dropdown in the "JavaScript Loader" settings, directly beneath the script tag you copied earlier.
Note that because of caching, it can take a few minutes for version changes made here to take effect.
If you only use the Loader for errors, the loader won't load the full SDK until triggered by one of the following:
- an unhandled error
- an unhandled promise rejection
- a call to
Sentry.captureException - a call to
Sentry.captureMessage - a call to
Sentry.captureEvent
Once one of those occurs, the loader will buffer that event and immediately request the full SDK from our CDN. Any events that occur between that request being made and the completion of SDK initialization will also be buffered, and all buffered events will be sent to Sentry once the SDK is fully initialized.
Alternatively, you can set the loader to request the full SDK earlier: still as part of page load, but after all of the other JavaScript on the page has run. (In other words, in a subsequent event loop.) To do this, include data-lazy="no" in your script tag.
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
data-lazy="no"
></script>
Finally, if you want to control the timing yourself, you can call Sentry.forceLoad(). You can do this as early as immediately after the loader runs (which has the same effect as setting data-lazy="no") and as late as the first unhandled error, unhandled promise rejection, or call to Sentry.captureMessage or Sentry.captureEvent (which has the same effect as not calling it at all). Note that you can't delay loading past one of the aforementioned triggering events.
If Performance Monitoring and/or Session Replay is enabled, the SDK will immediately fetch and initialize the bundle to make sure it can capture transactions and/or replays once the page loads.
While the Loader Script will work out of the box without any configuration in your application, you can still configure the SDK according to your needs.
For Performance Monitoring, the SDK will be initialized with tracesSampleRate: 1 by default. This means that the SDK will capture all traces.
For Session Replay, the defaults are replaysSessionSampleRate: 0.1 and replaysOnErrorSampleRate: 1. This means Replays will be captured for 10% of all normal sessions and for all sessions with an error.
You can configure the release by adding the following to your page:
<script>
window.SENTRY_RELEASE = {
id: '...',
};
</script>
The loader script always includes a call to Sentry.init with a default configuration, including your DSN. If you want to configure your SDK beyond that, you can configure a custom init call by defining a window.sentryOnLoad function. Whatever is defined inside of this function will always be called first, before any other SDK method is called.
Be sure to define this function before you add the loader script, to ensure it can be called at the right time:
<script>
// Configure sentryOnLoad before adding the Loader Script
window.sentryOnLoad = function () {
Sentry.init({
// add custom config here
});
};
</script>
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>
Inside of the window.sentryOnLoad function, you can configure a custom Sentry.init() call. You can configure your SDK exactly the way you would if you were using the CDN, with one difference: your Sentry.init() call doesn't need to include your DSN, since it's already been set. Inside of this function, the full Sentry SDK is guaranteed to be loaded & available.
<script>
// Configure sentryOnLoad before adding the Loader Script
window.sentryOnLoad = function () {
Sentry.init({
release: " ... ",
environment: " ... "
});
Sentry.setTag(...);
// etc.
};
</script>
By default, the loader will make sure you can call these functions directly on Sentry at any time, even if the SDK is not yet loaded:
Sentry.captureException()Sentry.captureMessage()Sentry.captureEvent()Sentry.addBreadcrumb()Sentry.withScope()Sentry.showReportDialog()
If you want to call any other method when using the Loader, you have to guard it with Sentry.onLoad(). Any callback given to onLoad() will be called either immediately (if the SDK is already loaded), or later once the SDK has been loaded:
// Guard against window.Sentry not being available, e.g. due to Ad-blockers
window.Sentry &&
Sentry.onLoad(function () {
// Inside of this callback,
// we guarantee that `Sentry` is fully loaded and all APIs are available
const client = Sentry.getClient();
// do something custom here
});
When using the Loader Script with just errors, the script injects the SDK asynchronously. This means that only unhandled errors and unhandled promise rejections will be caught and buffered before the SDK is fully loaded. Specifically, capturing breadcrumb data will not be available until the SDK is fully loaded and initialized. To reduce the amount of time these features are unavailable, set data-lazy="no" or call forceLoad() as described above.
If you want to understand the inner workings of the loader itself, you can read the documented source code in all its glory over at the Sentry repository.
Sentry supports loading the JavaScript SDK from a CDN. Generally we suggest using our Loader instead. If you must use a CDN, see Available Bundles below.
To use Sentry for error and performance monitoring, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.114.0/bundle.tracing.min.js"
integrity="sha384-VGOED8oYoKLeSbW9BVK2QFx5AQXeuWMsJkBEvgezuHu0VArI9gbvCuJYSpm6RcXT"
crossorigin="anonymous"
></script>
To use Sentry for error and performance monitoring, as well as for Session Replay, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.114.0/bundle.tracing.replay.min.js"
integrity="sha384-51gMU5jRjjavIBCIRU4VzXEfEVtMgbLfcUfDPin3cOVRfmBDGNCWy59iG1JUn6jo"
crossorigin="anonymous"
></script>
To use Sentry for error monitoring, as well as for Session Replay, but not for performance monitoring, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.114.0/bundle.replay.min.js"
integrity="sha384-PB9D9CSBsVzfSbAjq58rJQKqJVj0RWN98USCdOJAuAAqGazQWb6WzUT19D1K8Y3m"
crossorigin="anonymous"
></script>
If you only use Sentry for error monitoring, and don't need performance tracing or replay functionality, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.114.0/bundle.min.js"
integrity="sha384-ZI11RF8XfI7ic0+HK1UnGkClkyjeQrHLUX+42WJHeu8+O94vBhb5Wivro/pn5lhG"
crossorigin="anonymous"
></script>
Once you've included the Sentry SDK bundle in your page, you can use Sentry in your own bundle:
Sentry.init({
dsn: 'https://examplePublicKey@o0.ingest.sentry.io/0',
// this assumes your build process replaces `process.env.npm_package_version` with a value
release: 'my-project-name@' + process.env.npm_package_version,
integrations: [
// If you use a bundle with performance monitoring enabled, add the BrowserTracing integration
Sentry.browserTracingIntegration(),
// If you use a bundle with session replay enabled, add the Replay integration
Sentry.replayIntegration(),
],
// We recommend adjusting this value in production, or using tracesSampler
// for finer control
tracesSampleRate: 1.0,
// Set `tracePropagationTargets` to control for which URLs distributed tracing should be enabled
tracePropagationTargets: ['localhost', /^https:\/\/yourserver\.io\/api/],
});
Our CDN hosts a variety of bundles:
@sentry/browserwith error monitoring only (namedbundle.<modifiers>.js)@sentry/browserwith error and performance monitoring (namedbundle.tracing.<modifiers>.js)@sentry/browserwith error and session replay (namedbundle.replay.<modifiers>.js)@sentry/browserwith error, performance monitoring and session replay (namedbundle.tracing.replay.<modifiers>.js)- each of the integrations in
@sentry/integrations(named<integration-name>.<modifiers>.js)
Each bundle is offered in both ES6 and ES5 versions. Since v7 of the SDK, the bundles are ES6 by default. To use the ES5 bundle, add the .es5 modifier.
Each version has three bundle varieties:
- minified (
.min) - unminified (no
.min), includes debug logging - minified with debug logging (
.debug.min)
Bundles that include debug logging output more detailed log messages, which can be helpful for debugging problems. Make sure to enable debug to see debug messages in the console. Unminified and debug logging bundles have a greater bundle size than minified ones.
For example:
bundle.jsis@sentry/browser, compiled to ES6 but not minified, with debug logging included (as it is for all unminified bundles)rewriteframes.es5.min.jsis theRewriteFramesintegration, compiled to ES5 and minified, with no debug loggingbundle.tracing.es5.debug.min.jsis@sentry/browserwith performance monitoring enabled, compiled to ES5 and minified, with debug logging included
| File | Integrity Checksum |
|---|---|
| bundle.debug.min.js | sha384-sjpcEUC/If9pxO17QzF7/o6F3W2s+E4o+s0iLivf0u77btc/4M7+VzVJ5Oehs0ev |
| bundle.es5.debug.min.js | sha384-fRFcbS7kmXwurJsgDwVtn7PhtrrzhrB1TVKK/CQ8+ypM5W5eQ3sKjzCYaF+eEi/U |
| bundle.es5.js | sha384-6TLWDTtzYnhWmAP9H/xeDkUYEUOGcEoEpPMn50wphzAMxRWeMo5kA3Hqsy6FQyM/ |
| bundle.es5.min.js | sha384-OTYRGulxJeu49+P9K64K93xFtXCBtnmMAjSfvD76MwkxxSpsAsdw6ayGJuQPqxtb |
| bundle.feedback.debug.min.js | sha384-hXj/atTSeCRXvy4+Sr0YYIEGErBKApx5MKOkx7UWP79pBlxiWzBU+7WVSPzvKOkz |
| bundle.feedback.js | sha384-wuctDw9+fGnG60ABkiv9mMhIB1BxQNhSztSanKt+rHHaNAuI46QrfB5+4LBEBMMG |
| bundle.feedback.min.js | sha384-Vwmhy2b0rx60Qq6uvjsAodvgcf4MYyPjdIrIALde3JCqM6k09Z/S9dW67ybnH7uK |
| bundle.js | sha384-A2ziMGkNThr11KVMemkiqZnViUmTwRD891uZW+qj4duFML6ONiY8Su8PIqUBXrQa |
| bundle.min.js | sha384-ZI11RF8XfI7ic0+HK1UnGkClkyjeQrHLUX+42WJHeu8+O94vBhb5Wivro/pn5lhG |
| bundle.replay.debug.min.js | sha384-tSYSOkNHUjQrU22dssVuw/GCLSpvS+D7EidTq75Lz+k89qfwZ5Qz6ZkjLD/UCg/K |
| bundle.replay.js | sha384-S/JmrfRNmVKDozmPETa3r7NTs6/thupyUXzA1ohITmLyqVMafz0Qc66YUYW7nq0t |
| bundle.replay.min.js | sha384-PB9D9CSBsVzfSbAjq58rJQKqJVj0RWN98USCdOJAuAAqGazQWb6WzUT19D1K8Y3m |
| bundle.tracing.debug.min.js | sha384-zyNQKCh0l6twzRDUZBkbb+L8OPa7OgEBe2dXE3jsa0rSnN4R2WKb2GZsEtHUd+J9 |
| bundle.tracing.es5.debug.min.js | sha384-j2X9Cs4rvck6snVBqethE2WhLCQupwqfmthutDe1fxN/RYyjL+nc9tRQJ5qHDqli |
| bundle.tracing.es5.js | sha384-HDtcfS0yKzXW+FnRvNbcDZ25LBFNsNn0hcutJ5UZouJE4t0lP2XAXUKLinMC6FIM |
| bundle.tracing.es5.min.js | sha384-CL/yd9u/Rd1lGAeSuv1ykOU4eNdqVBAcvuFbQVNNMtiZQmKG6A2AFi4k56HChMtR |
| bundle.tracing.js | sha384-mamj0BmcZl8c7UOAUr8z/8B7cC8BL1yBBG0g6MorghGM4pYoNg4xnFXVRgrvtMm+ |
| bundle.tracing.min.js | sha384-VGOED8oYoKLeSbW9BVK2QFx5AQXeuWMsJkBEvgezuHu0VArI9gbvCuJYSpm6RcXT |
| bundle.tracing.replay.debug.min.js | sha384-Be4Dyix5310fROX3/2ig4Qnyrv9lp+w455Y1UtAwTRo/s+w4obPrszB8EVIYAYA6 |
| bundle.tracing.replay.feedback.debug.min.js | sha384-nmrihN9zdTTE4R9B31r+ih7tUkv5SgAdWWTKFMO+p/kE+vS2ONjkmhEFuHlo0SxE |
| bundle.tracing.replay.feedback.js | sha384-mg/tvKRLfW7SYra+IHNlG1tpaITOWP50Aa2TN53PGxMy4rHNuhSq7LLUojUPNE0T |
| bundle.tracing.replay.feedback.min.js | sha384-6RC7vvPe60IgituI+L1vAEjUS54dZPgof9TwYFVAavgQNgW1VlnV32Lmo7aX1Txw |
| bundle.tracing.replay.js | sha384-CCVfJ6RSOS3fcj65gy6LAcOVGYKd2CPXWkbGVLXiwxB544rx5vC7xPeMQbcAKahQ |
| bundle.tracing.replay.min.js | sha384-51gMU5jRjjavIBCIRU4VzXEfEVtMgbLfcUfDPin3cOVRfmBDGNCWy59iG1JUn6jo |
| captureconsole.debug.min.js | sha384-miZsRJbYPRv+wTiGNc7KFzoQ+yyHEGgQJy6g8BlDHrQhhdBEnq9Z0Gp2D5F+Mcb3 |
| captureconsole.es5.debug.min.js | sha384-67lT1PE/+XOW+oHqdfNPQAPEvyrMbjpgFvAILZ7HaPSwKuWhJU3W9IdfeWjyDp9G |
| captureconsole.es5.js | sha384-Lm6OE8BK3BzcFTACYrDmTGhEskuvJW8w078imySNDpUZNsf17KOdGsZIMijM21Ir |
| captureconsole.es5.min.js | sha384-OuTmAr7gYXT8lw/qVbe0lggFCS6flablnNR8voRC4+Qc8Tg8k23pvaSVOIXgJeRA |
| captureconsole.js | sha384-FhIl5kireYbVUKQrOvjIpjZgBeJJvMIkiM7Ue4x6rzvQgOmB304Ax0XnnBPTEUU+ |
| captureconsole.min.js | sha384-dO6nxO7A/VeeZedhgj9eAatbu60xeL1mZRM/01/IWrPT1UslpT5/BIqeJqnhEAfk |
| contextlines.debug.min.js | sha384-HQLJtDVwCR9RIBHnNlS3PHHHsXrfsHrrjgGkhBi+U5zedbh0s1AfcXEF8amw/k0Z |
| contextlines.es5.debug.min.js | sha384-6vyZzQ2DgrLWVHQRBsl7IfL/dsPWLvPnbBX/6Wx2vfitTBlPviRMLa7kc32wrmlX |
| contextlines.es5.js | sha384-fVxWwu6kkwebx7Bsbam463P+nqWIYJv/iuADWuGi4PPrQpnC/jTFs8RgQyGF3v21 |
| contextlines.es5.min.js | sha384-5UStNJFwsO5clQe46zm58c3B8/cXgeyZuUt4agemnwimRNY/4YHsLxi1UEVd2D8c |
| contextlines.js | sha384-E8JBHB4dFj+7P5YAkANJMJhEqqh7kRynyy1Y8QUcyFZd4GrqPfsKWx/w2sc3lgcT |
| contextlines.min.js | sha384-4kNt2nbDMvFTgjdoqcuu3tyBALz/4t0psbat1dF1eBiTHwHdx5lIwl+8/2vgP6Uc |
| debug-build.debug.min.js | sha384-Y4WH58tyiUF8s8c2QnT9qXqs5nZIGKPSWM7zU1OC5VOuy2uRGFl3nVPLtxpfzyDq |
| debug-build.es5.debug.min.js | sha384-WZWtnK74v6hbla3nBxOnliJ/TfHegNlh90YjbQBYBW354k+lPYP1ZVGrcqdLU3iK |
| debug-build.es5.js | sha384-FWlcHEjH9n4L32lnMivjCQYAh37T2e5g95UBZxJ/24NdBI2DfxLjbrvLGE9AFM99 |
| debug-build.es5.min.js | sha384-eIJoJKl1lEtXX2yw8vaKBnsWoeLn2OpeJL9mzsRoj26whPbqyQ+odkwHK2k4BMLu |
| debug-build.js | sha384-ppi0XEp0Ye3lj3bCCyI5d0Vc6dqNkYN/2Rh4m/Z+oLCfCu7KxbM3Oe7k22y9YhEV |
| debug-build.min.js | sha384-TMqGfy2kh+9z4lvvO6Lys+rZPnA1bxBjUhciB3HaPhys46RmjlJnEVDsuiLJiMqh |
| debug.debug.min.js | sha384-pDDrz53d3RJMVh2ByMhjN3Qo4HU9miGbYGGiNxQGMfiMo1lCoXT1nyylEwS9I9U7 |
| debug.es5.debug.min.js | sha384-TCdLdgYPTg1+Nrpd4RpNBFdjrkqMFk6sj1iVUg7p1qvWH3gJoOAQB0ZT1ufRTNXn |
| debug.es5.js | sha384-cZgpNfUoj6dR47aTxnU19ijYIvPuQqTqvZ+zc3C8OiZS1QOTpQqnPmdARlKM1xnI |
| debug.es5.min.js | sha384-PrMoKYDCQH3vi1lbcthsv73aBSy0mSeBwa6mWKoKzxD832HCDxMSYd64kanjEsul |
| debug.js | sha384-qsC+lRb6rcc49w7T665DQ4aCf/ARvfSM4KI8dI5g2C2hE7nMaK3+2CqvXOiyjy9r |
| debug.min.js | sha384-uDnuJGWnZMssbIC1HNvEaHMEbZ6faSsFk9e5IcGQX4baMrYVycJ9j1405irWDzF3 |
| dedupe.debug.min.js | sha384-ih/UqpygysHGKqsMrEYDbaRyh4DmZoVp5p9gDkLGPOVAYIeDUYJs7xkRiiPoHtlJ |
| dedupe.es5.debug.min.js | sha384-4jHpeer5qDOgkrXr47QCjyaw63yb0AuiR/Vv3DC0i9MQEf6dItx0FUn7dFj10by/ |
| dedupe.es5.js | sha384-kG6EuZwUfVCI7iGf9SI6Hu71ISs37hcu3krhiXgCld+ItdkjwpGPBmTSI0n+k6Fs |
| dedupe.es5.min.js | sha384-mcPwALg0e9QT8S3kcpq6m6Wyf0QvgPUWAI8mIyC7mXZ+SB0dnB55Vwe7D5VBLUpe |
| dedupe.js | sha384-CCUpImY/TJhg4yLOlGax+D4YibbpfAsk2Cp2uaOKgVgMQsXrxJeBEJHHVq54aZKp |
| dedupe.min.js | sha384-1rMx/E4tRh8eelJAOIQ4wvhawsvMrN0oQZ4xFSNvgzAXdEfyZtm89ZpLLTltNWRH |
| extraerrordata.debug.min.js | sha384-tNvVoYsyPQi1tIZJpwaVFTj/dxyeFMVZ3V4tPaMhxQsbqE7fsY2devibTAEhkjoG |
| extraerrordata.es5.debug.min.js | sha384-1+zXlNTrUDHITxLUNTjnrAaij73KeguySRaWfW66pGnKzKRupEToGeV5EfvH3Oz/ |
| extraerrordata.es5.js | sha384-ZblO4iPEzU0S2CyMK0yIAlph/BNxOOadUgISDVjZkjgnRLP2v6ajmGkOQpP1DFfK |
| extraerrordata.es5.min.js | sha384-xmjkIxz32DOuxOlJKM1tFQpZnQX7VcIR8moMZmwbqyJkS25X0HUreDpI4zP6gbjT |
| extraerrordata.js | sha384-hvz9Mraq1vdrYAytc2RZ6jvkISQrNP+aYpeJiV+pek6pFVl0JhR0ZG8/htHHDir3 |
| extraerrordata.min.js | sha384-YFpND7rmsFsZrUzqXx5rvMIfH2SPTvxoEKpgpCvxPLpBlHisaqs1jo4Uy0l7rOwD |
| httpclient.debug.min.js | sha384-s304g5s4Iq5LIcS7/tkWdBwvyAFaZ4oC++YgwpSoOYfSQA1Ridwq32QFVRyah+yv |
| httpclient.es5.debug.min.js | sha384-a6Nljl2PFajthRMdaoVH7LV0/IOzEaZa3gHsCWgFgZHPZ1CrQEcFLNNHzzlFAtWn |
| httpclient.es5.js | sha384-Tbr+ni9Dz2ioYFk5kY4Q9vK8QvVKULZHlLYfdd0xQgYl+2UjQ8r6POPG/YCgtGez |
| httpclient.es5.min.js | sha384-WqU7oiuxRNSVRW4Dp7ZeFNCU6vVQKywOPGfzRkYqdhYZ/qNiM3Wn24xhkSAjYv2C |
| httpclient.js | sha384-cydHlsV6K65dF+qnEsGJgqCrFfZ64OL2ohGBTg2+VUIywdP9Wj7BAh9TmGpDcO6p |
| httpclient.min.js | sha384-YAnwdFFFtGnapYaiw9WFVYXBpXgkNRUBoz1Y2fLJujn53CVWgQkBHWL/NirT4c30 |
| offline.debug.min.js | sha384-OHO/TGz41RkR/T4Oll6SKtnTLyzik3r8RioDAhJCpu5riOnhw3OdRXE4Bdkv2Tgn |
| offline.es5.debug.min.js | sha384-BzMw1MFm3gO35BothNye29RfZ4Gt4kEh7HU8I/vcY+awuSQNjv35udrngWrz/kS5 |
| offline.es5.js | sha384-4Xk0V/n72V6LeZIJDm80+2zPUy9Gkg5+8wrgaJT354Oh0BaGOmB/VAcGWrLuqiOl |
| offline.es5.min.js | sha384-C02kvr1SE+iipBHk8diBJ1S/PY9OBmQCPkL8xv62k6qI3dOy8RKzYFjMrAtiwJ4E |
| offline.js | sha384-Wp8k59Clz7MIs12B/LCNMTKclzoY1TGLcvOPrfO7vsrQxlrix03a/AU2jpwUcMfp |
| offline.min.js | sha384-q5qZwN+/u5gSdix1avY0g8lJyxatG844LvILe/enBaIRptc45bO0SKnnw2weE0Vu |
| replay-canvas.debug.min.js | sha384-kW7dP61sla5VFvJoVePZ8SjSdDY9n8EOQXtyBm72DXP4i54tMRf/mtCdPoUnSHrk |
| replay-canvas.js | sha384-dPXkUBxmatx+h4ZYt4UlXC9rY096wiEAdUxnNbK1mQqYfyvOJcauREd6Hq21XDkf |
| replay-canvas.min.js | sha384-laE2+rXtYDmcT63kZf1cSTDJndCJ0tiXK9IFDj1eZYVL9Vfa8BjnwMGErhqK8W3/ |
| replay.debug.min.js | sha384-F3xEVWiyz7HOmCToccRz22gnqNx3G+YGTuNsRA0ALp0CFY5eGlnSaz3awzXRwr54 |
| replay.js | sha384-MviM3X7eQHcgGy8gqZjeI2CJ+Vrr5dqcfklS/kst0H3sAxc/5AW91hnORY6UUi70 |
| replay.min.js | sha384-NfD/PAvVCfHYGB26l49sppka26eKjbAvtZ44zE9B09B0cnXNWYU4fp5MfD13EpbT |
| reportingobserver.debug.min.js | sha384-Q89P18cYAviPCaBjYy2gqYpHDvPnb7Qf/1uUpLaPUGjHqsd7edmhnsi+JWXfAZZF |
| reportingobserver.es5.debug.min.js | sha384-yWokn308eEBN1nWBiJpqP1unW1xGOmZfj8BfbWFKbBMeRk9OhB9bay0WKKNl731B |
| reportingobserver.es5.js | sha384-1TS4pac0pwnONEj4DrnUu1Ynyft/bkBzeGFEEkeJTcKmunuKqpkBLUvPU7U/zd+g |
| reportingobserver.es5.min.js | sha384-BnEfrxAQ2vbjIvwYHFR26Sv/2IpV3GL82PSueQcKlOsnkQkE8fKwIYZaIataqftf |
| reportingobserver.js | sha384-EVpH4U+gbxdPhrOfUFi7/ueWSoSAVRHsn8xT9NSQEdkeZapNK7mfCF3auPmpu9J4 |
| reportingobserver.min.js | sha384-Z6HTdQLy+L8M8dxWsVR5Td0PMlovtEkmJR/iKWNr0SFo8h2V+wbSDp7jbFNJYk6D |
| rewriteframes.debug.min.js | sha384-baLbGWG2Hg4CbR3uIbNfOaLcHZedjeQHcjPDBIC1ENYm2vw9FbgVCEw6hXfzSRaP |
| rewriteframes.es5.debug.min.js | sha384-nCEmUkpyu+LtaQKVKTTDKbEYqKSTC+FtueE2ThzEX1M5CZCbLWAvOIo16MbXEEkb |
| rewriteframes.es5.js | sha384-BRglNu/axjitZjxiSy42Zl3AccTKOqDLQSaDRFNRzD8m+6ea2iJesdOl/oNUQ7ad |
| rewriteframes.es5.min.js | sha384-1TleUeaHhoWmPilqU4QUSq2M/imVjeWSLKQvmvS1wBvnpvJnN2HMkgBYl4v5+YMR |
| rewriteframes.js | sha384-QzTP1DZ/C50a1g5A1FI8eiEhdZDlIi6lzvUkSJO5zfUjDnL+HSH7ilFV/fxIz6HZ |
| rewriteframes.min.js | sha384-C67mUFu8mfhzTKzdHIUPmTHhCO9ikFCMWW6q/WgSUMDIsXVLQtkSl2wfezb32mqS |
| sessiontiming.debug.min.js | sha384-EdDx4mwcNpJ8gXgYDZAWM9WA2pehz1NwWfLPKH8bkc63D8sTI8NLJBnWqlaagJbS |
| sessiontiming.es5.debug.min.js | sha384-Iw/J4eLGZWb0JJ/fAzlM6k7w6FoCiJ1Xt+oWLFOQuF3AEfupHvGZBZ/++yullI5e |
| sessiontiming.es5.js | sha384-DCjl6NGsmVOcPZEJL8zCUc3rX88BZHbZV5kzQfJlUfPPx9jtBwgNMgfRdmTrCE0m |
| sessiontiming.es5.min.js | sha384-SWp4t2goP2kucLV/Z5rwHJ9tzpqETQPKB7aM8hDFBhAZvITwikEDVVZwskmJde9N |
| sessiontiming.js | sha384-ZC4S5AH5IzJK+Mi5qp5kFDM9Y5aenzo8MyF0r/D79+2cwy+DA5ZQze8W4y/XL67Y |
| sessiontiming.min.js | sha384-eg3RUUvX2HUcbEXdR2JumKg/wkdAu125KgR7xIKh6G+IvHnRtrOj4lKwuS8pR7xv |
| transaction.debug.min.js | sha384-N2Cn/13pTiWYqpRJQwfWYLReBEoBXcx0wmUGtAskyocH3ABzsRR1tcoWWjN+MpEk |
| transaction.es5.debug.min.js | sha384-0SKhFnNFcbHbBLjdVUPd6z7Xb/0vYvLL1y+TT7dvs/BICBBhUbGPYfzMyD+5JWj1 |
| transaction.es5.js | sha384-A56rSGSE7m+CVkjFIPlc27XKVhAQea8cC4fQAtjmP+WsRJlgqlBGhh0mxRECX3IY |
| transaction.es5.min.js | sha384-/7u8wVYhtShfOHLe1UtJGM/wIWT47K5iC8AeRcZvqXfxzQ9RVWG9b0sB/ok3aIbu |
| transaction.js | sha384-PX/IZzjOk/NTJ8ZikfLL3lgYPlEWJwSmosfMtGnIUa+FZ3JUlBlCC8Cf7il2+amJ |
| transaction.min.js | sha384-12IkFwKN29uP+FPlgZsZI6GbpBJTuNtuVKkriidOyKvTb9qTdni634p2BOJxykH9 |
If you use the defer script attribute, we strongly recommend that you place the script tag for the browser SDK first and mark all of your other scripts with defer (but not async). This will guarantee that that the Sentry SDK is executed before any of the others.
Without doing this you will find that it's possible for errors to occur before Sentry is loaded, which means you'll be flying blind to those issues.
If you have a Content Security Policy (CSP) set up on your site, you will need to add the script-src of wherever you're loading the SDK from, and the origin of your DSN. For example:
script-src: https://browser.sentry-cdn.com https://js.sentry-cdn.comconnect-src: *.sentry.io
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) or suggesting an update ("yeah, this would be better").